
MapTiming is an app (under development) for sharing event data on a map. Let’s see how make it successfull…
The overall user experience depends on how relevant the app is, in other words: how many relevant events can be displayed to the user. Events must be entered by other users first and they must provide concise and correct information. To facilitate this, entering events must be made easy!
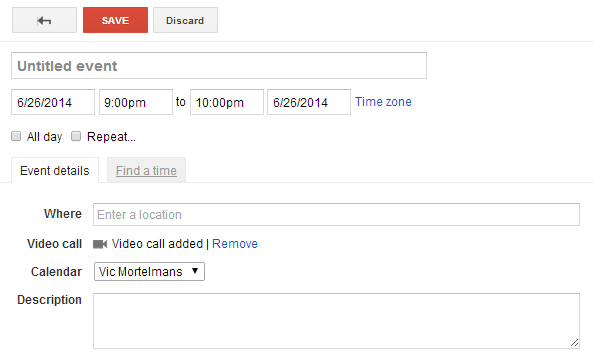
Many of the unerlying services are Google-based, so I decided to take the entry-form of Google Calendar as a starting point. As many Google interfaces, it is simple and efficient and quite neutral.

Here’s what I did to make a similar form for MapTiming:
- I redesigned the form from scratch using WebFlow, tuning the set of fields to my needs. WebFlow designs are responsive out of the box.
- I used the jQuery UI datepicker and jQuery timepicker plugins for date and time fields. There’s a datepair.js plugin that takes care of linking the behaviour of start and end date and time fields just like Google Calendar does, but it works on bootstrap datepicker fields, and I must use jQuery UI datepicker, because it’s also entangled in following plugin:
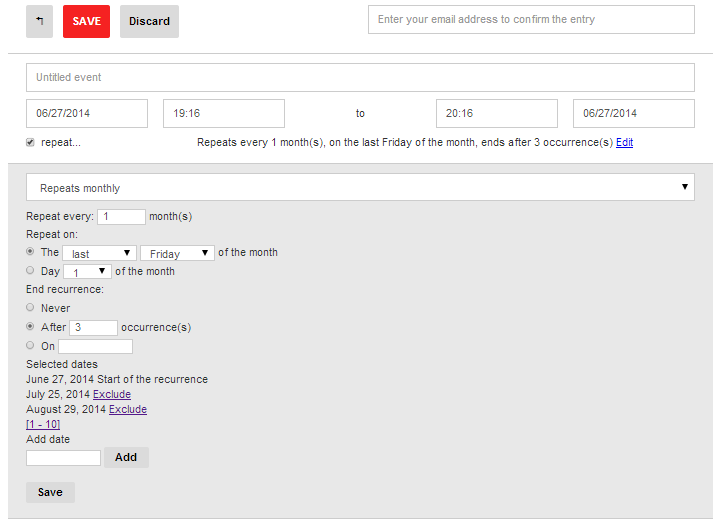
- I took the jQuery recurrenceinput widget as a starting point for entering recurring events, but refactored it to use jQuery UI datapicker instead of the obsolete jQuery Tools dateinput (which cannot run on jQuery 1.8 or higher). The recurrenceinput widget comes with a Python back-end service for rendering event dates based on an RRULE string, which needed a bit of refactoring as well in order to deploy it on Google App Engine.
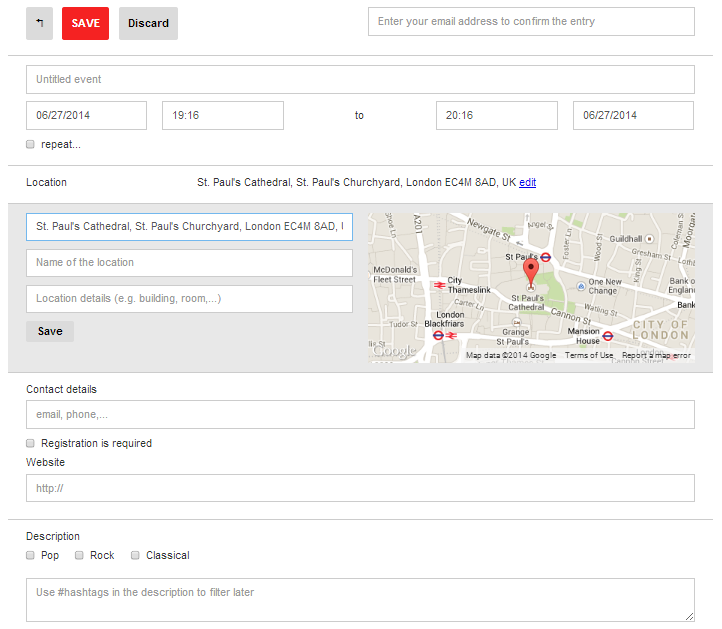
- I found this project called gmaps-autocomplete by rjshade on GitHub for entering location data or picking addresses on the map. I improved by also allowing to click Google Maps places of interest (by default there’s no click event, only Google Maps showing an info balloon, but this can be worked around by tweaking of the InfoWindow.prototype… only downside: it’s using undocumented API’s, so it can stop working any moment). Another improvement is to add a Fusion Tables layer to the map that shows a pre-configured set of locations, which can also be selected for fast data-entry.
The result is a dynamic user interface, optimized for an efficient data-entry workflow.

The gray location pane collapses when clicking Save. For entering recurring events, there’s another collapsible pane:

Most of the work was done, just when Google I/O started filling my newsreader. Let’s call it ‘instant feedback’. I’ll cover that in a next article.

